すべての実績

執筆記事
- #TypeScript
TypeScript 5.8の記事を書きました
発表日

執筆記事
- #仕事術
2024年のまとめ記事を書きました
発表日

執筆記事
- #AIエージェント
Devin AIの記事を書きました
発表日

登壇
- #CSS
「脱IE時代のイマドキCSS 2024」に登壇しました
発表日

執筆記事
- #仕事術
SalesforceブログにSlack活用術を寄稿しました
発表日

登壇
- #CSS
Findy「鹿野さんに聞く! 2024年最新CSSトレンドと実践テクニック」に登壇しました
発表日

インタビュー
- #仕事術
TechFeed Advance「CSSの最新動向を、鹿野壮さんに聞いてきた!」
発表日

執筆記事
- #TypeScript
Software Design 2024年5月号で「もっとTypeScriptの力を引き出そう」
発表日

執筆記事
- #TypeScript
TypeScript 5.5で型述語を推論できて最高。配列のfilterも型安全に
発表日

インタビュー
- #仕事術
視聴体験を追求せよ。技術記事や登壇の資料づくりとトークの技術
発表日

インタビュー
- #仕事術
飛んでくる「マサカリ」をどう受け止めるか。鹿野壮が実践する「アウトプットを守る」3箇条
発表日

インタビュー
- #仕事術
イベント登壇は質よりも場数。セリフは全部紙に書いて読み上げていた私が、50回登壇するまでの記録
発表日

登壇
- #CSS
「朝までマークアップ」に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#26 〜 Web標準技術最前線」に登壇しました
発表日

執筆記事
- #CSS
CSSのSubgridが全ブラウザ対応。Gridの入れ子の基本から応用までを完全理解する
発表日

登壇
- #CSS
「脱IE時代のイマドキCSS 2023」に登壇しました
発表日

執筆記事
- #TypeScript
CSS・TypeScriptの相性が抜群。vanilla-extractが最高のCSS開発体験をくれた
発表日

登壇
- #CSS
CSS Nite in Osaka, vol.59に登壇しました
発表日

執筆記事
- #CSS
margin-inline:autoを使おう。margin-left:autoとmargin-right:autoを書くのが面倒なあなたへ
発表日

登壇
- #CSS
鹿野さんに聞く!2023年モダンCSSの最新トレンド に登壇しました
発表日

執筆記事
- #CSS
ついにSafariも。 media queryの範囲指定をより直感的に書ける記法が全ブラウザ対応へ
発表日

登壇
- #CSS
「TechFeed Experts Night#14 〜 絶対役立つ!最先端のCSS総ざらい」に登壇しました
発表日

執筆記事
- #CSS
コンテナクエリ @container が全ブラウザ対応。新時代のレスポンシブ対応を完全理解する
発表日

インタビュー
- #仕事術
Findyさんから、登壇中毒についてのインタビューを受けました
発表日

登壇
- #CSS
「TechFeed Experts Night#11 〜 JavaScript/TypeScript最前線」に登壇しました
発表日

執筆記事
- #TypeScript
TypeScript 4.9のas const satisfiesが便利。型チェックとwidening防止を同時に行う
発表日

登壇
- #CSS
「DIST.38 「CSSな夜」」に登壇しました
発表日

執筆記事
- #CSS
CSSのsvh・dvhが全ブラウザ対応。iOS・Androidの画面いっぱいに要素を広げる最適解
発表日

執筆記事
- #CSS
最短2行。上下左右中央揃えにはCSS Gridが一番ラク
発表日

登壇
- #CSS
「Coder's High 2022」に登壇しました
発表日

執筆記事
- #CSS
Sassなしで入れ子が可能に。CSSネストがブラウザにやってきた
発表日

登壇
- #JavaScript
「Qiita Night~フロントエンド~」に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#1 〜 Web標準 / CSS / Webアクセシビリティを語ろう」に登壇しました
発表日

執筆記事
- #JavaScript
正式仕様リリース! JavaScriptの最新仕様ES2022で追加された「全」新機能
発表日

執筆記事
- #CSS
日経ソフトウェア2022年7月号にて、CSSの記事を執筆しました💐
発表日

登壇
- #CSS
「動きのあるウェブページを作ろう!Adobe XDからのイマドキコーディング」に登壇しました
発表日

執筆記事
- #CSS
2021年から開発の現場で使える3つの便利CSS - aspect-ratio, gap, is()
発表日

執筆記事
- #CSS
日経ソフトウェア2021年9月号にて、CSSの記事を執筆しました💐
発表日

執筆記事
- #JavaScript
正式仕様リリース! JavaScriptの最新仕様ES2021で追加された新機能まとめ
発表日

登壇
- #CSS
「セミハンズオンで学ぶモダンCSS」 を開催しました
発表日

登壇
- #CSS
CSS Nite Shift14「ウェブデザイン行く年来る年」に登壇しました
発表日

登壇
- #ツール
DIST.32 「まだそれ手動でやってるの? WebStormでJavaScriptとTypeScriptの作業をサボり尽くすテクニック集」
発表日

登壇
- #CSS
のぞき見企画!ICS×Goodpatch Anywhere合同勉強会「古きを捨て新しきを得るためのCSS」
発表日

登壇
- #CSS
- #HTML
CSS Nite in Kobe, vol.55「モダンコーディング」
発表日

登壇
- #CSS
- #ツール
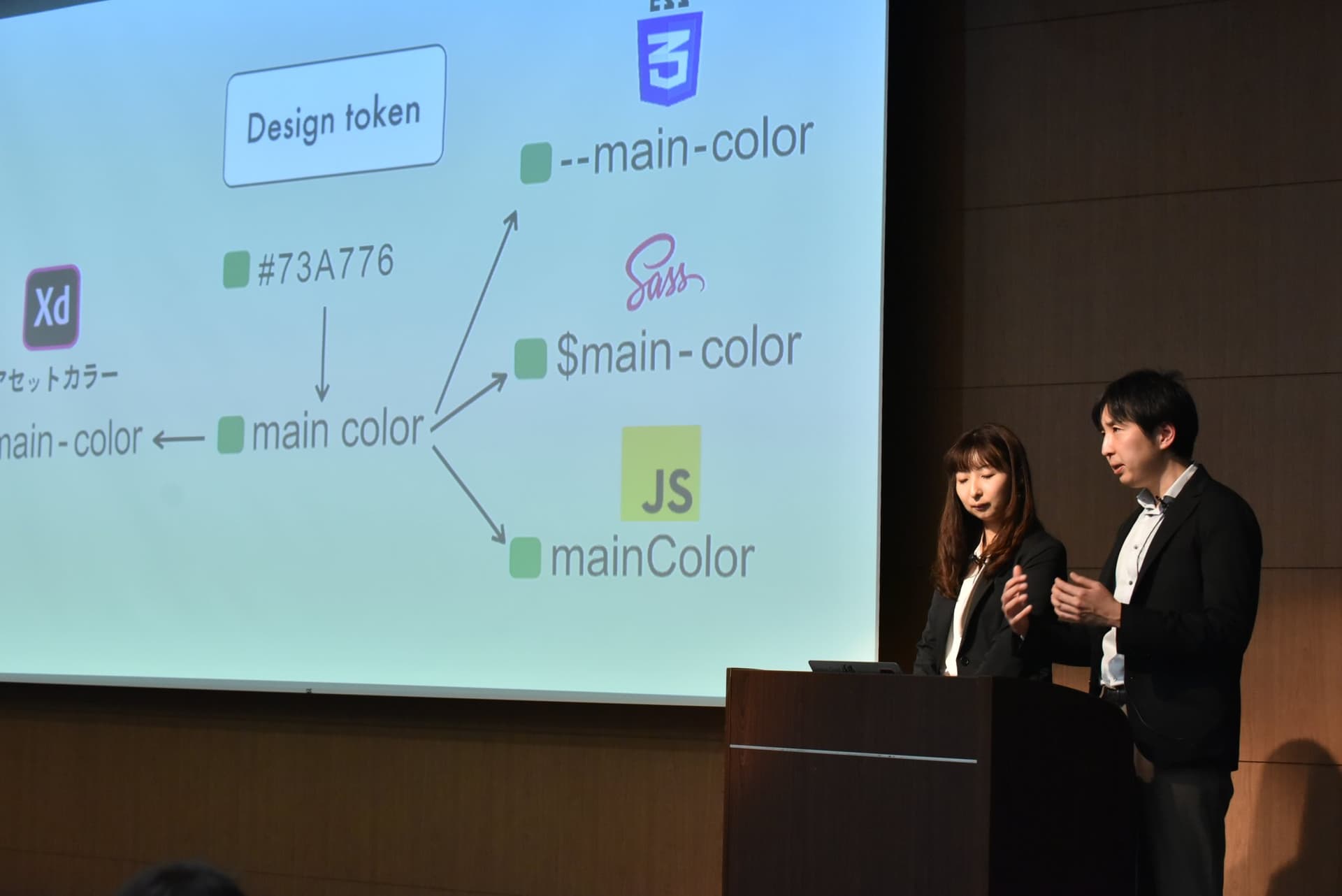
CSS Nite LP67「デザイナーとコーダーがお届けする、Adobe XDを用いたモダンなウェブ制作」
発表日

登壇
- #CSS
- #ツール
CSS Nite LP64「デザイナーとコーダーをつなぐ、Adobe XDを用いたモダンなウェブ制作」
発表日

登壇
- #CSS
現場で働くコーダーのためのCSS Grid + モダンコーディング
発表日

登壇
- #JavaScript
- #CSS
CSS Nite in Okinawa, vol.10「今見直しておきたいCSS・JavaScriptの新機能」
発表日

登壇
- #CSS
CSS Nite After Dark 2019 「ハンズオンで学ぶCSS Grid」
発表日

執筆記事
- #JavaScript
JavaScriptのES2019で追加された新機能まとめ
発表日

登壇
- #JavaScript
- #CSS
Frontend Conference Fukuoka 2018「2019年までに見直しておきたい CSS・JavaScriptの手法」
発表日
執筆記事
- #ツール
- #git
GitHubのmasterブランチをWebページとして公開する手順(GitHub Pages)
発表日

登壇
- #CSS
CSS Nite LP58「もう一歩踏み込んで現場で使うCSS Grid」
発表日
執筆記事
- #CSS
- #Node.js
Autoprefixerが進化してCSS GridのIE 11対応がバリ楽になった(2017年〜2018年)
発表日
執筆記事
- #JavaScript
「今日のスダクリエイト」タグで作ったJavaScriptのコンテンツ
発表日
執筆記事
- #CSS
- #HTML
貂が可愛い! 新フォント貂明朝のイラストをウェブページで表示する方法
発表日
執筆記事
- #JavaScript
全モダンブラウザで使えるJavaScriptのdynamic import(動的読み込み)
発表日

登壇
- #WebStorm
- #ツール
Frontend de KANPAI! #02「JavaScriptのプログラミング速度を爆速化するWebStormの勧め」
発表日

執筆記事
- #swift
WPJ「鹿野壮のWebデザイナーのためのiOSアプリ開発入門」
発表日

登壇
- #CSS
LinkedIn Learning「Flexbox 入門」
発表日
執筆記事
- #Node.js
npm 5.2.0の新機能! 「npx」でローカルパッケージを手軽に実行しよう
発表日
執筆記事
- #ツール
macOSで画面キャプチャ効率を爆上げするSkitchを使おう
発表日
執筆記事
- #ツール
ターミナルに毎回表示される長ったらしい表示を短くする
発表日
執筆記事
- #Node.js
Node.jsのバージョンを自動で切り替えられるnodenvが超便利
発表日
執筆記事
- #JavaScript
webのプロジェクトフォルダ直下のファイルの意味をまとめてみた
発表日
執筆記事
- #TypeScript
TypeScript 2ではシングルトン(Singleton)パターンが短く書ける
発表日
執筆記事
- #swift
web制作者にもわかる、Swift 3が++と--を削除した理由
発表日
執筆記事
- #Node.js
Gulpで始めるwebpack 4入門
発表日
執筆記事
- #Node.js
webpackやGulpを使う時に覚えて幸せになったnpmの便利な使い方
発表日
執筆記事
- #Sass
- #Node.js
Sassの複数のimportはglobを使って一つにまとめると幸せ
発表日
執筆記事
- #HTML
- #ツール
EmmetでHTML 5.1のレスポンシブイメージを効率よく記述しよう
発表日
執筆記事
- #HTML
- #ツール
HTMLのhead内の面倒なコードはEmmetを使って鬼速でコーディングすべき
発表日
執筆記事
- #git
GitHubでのコードレビューが爆速になる新機能review requestsの使い方
発表日
執筆記事
- #JavaScript
- #CSS
2016年反響が大きかったフロントエンド技術記事まとめ
発表日

登壇
- #CSS
DIST.13 「横並びだけじゃない! 知って得するFlexboxの便利機能」
発表日
執筆記事
- #WebStorm
- #ツール
リガチャ(合字)を使ってコードをかっこよくしよう -WebStorm・IntelliJ IDEA編-
発表日

登壇
- #JavaScript
Schoo「Gulp入門」
発表日
登壇
- #CSS
CSS3の新レイアウトFlexboxハンズオン
発表日

登壇
- #CSS
- #HTML
第25回HTML5+JS勉強会「2016年の常識はこれだ! HTML5・CSS3の イマドキコーディング技術」
発表日
執筆記事
- #CSS
FlexboxでAndroid 4未対応のボックス折り返し(flex-wrap)を実現する方法
発表日
執筆記事
- #git
GitHubでタスク管理ができる新機能「Project」超入門
発表日
執筆記事
- #HTML
コマ撮りアニメをHTML 5.1のpicture要素だけで作る方法(CSS、JavaScript不要)
発表日
執筆記事
- #TypeScript
TypeScript 2時代の型定義ファイルの取り扱い方
発表日
執筆記事
- #WebStorm
WebStormのマルチカーソル機能が便利すぎて鼻から牛乳が出る
発表日
執筆記事
- #WebStorm
無駄なコード入力を今すぐ辞められるWebStormのLive Templatesが便利
発表日
執筆記事
- #JavaScript
べき乗をするならMath.pow()よりもExponentiation Operatorが手軽(ES2016新機能)
発表日
執筆記事
- #JavaScript
配列内の要素の存在確認にはArray.includes()メソッドが便利(ES2016新機能)
発表日
執筆記事
- #swift
XcodeでSwiftのコードヒントを正しく表示させる方法
発表日
執筆記事
- #TypeScript
- #Node.js
Node.js v6.0がリリース! 大幅にサポートされたES2015の新機能を使ってみよう
発表日
執筆記事
- #CSS
Bootstrap 4のグリッドシステムの基本を学ぼう
発表日
執筆記事
- #CSS
こうすれば理解できるBootstrap 4のレスポンシブWebデザインとそのCSS
発表日
執筆記事
- #ツール
チャットツールやSNSで一瞬で画面キャプチャーを送る方法
発表日
執筆記事
- #Sass
Bootstrap 4を使うならSassを使って3倍幸せになろう
発表日
執筆記事
- #CSS
5分で導入できるBootstrap 4 超入門 〜タブの作り方〜
発表日
執筆記事
- #JavaScript
- #CSS
- #ツール
Googleトレンドに見る2016年人気のCSS・JavaScript・タスクランナー
発表日
執筆記事
- #Sass
- #ツール
Bootstrap 4のCSSコンパイルをGulpで管理する方法
発表日
執筆記事
- #JavaScript
+"3"+3+"3"が"63"? 意外に知られていないJavaScriptの単項プラス(+)演算子
発表日
執筆記事
- #JavaScript
iOS Safariでスクロールしただけでリサイズイベントが発生する原因と対処法
発表日
執筆記事
- #JavaScript
WebGLが使える環境かどうかのホントの判定方法 Android対応版
発表日
執筆記事
- #CSS
- #ツール
CSSベンダープレフィックス-webkit-を今この瞬間に辞める為のAutoprefixerの導入
発表日
執筆記事
- #TypeScript
TypeScriptでのイベント名をclickで指定するのはもう辞めよう
発表日
執筆記事
- #JavaScript
おじさんが若い時はね$.ajax()のオプションでsuccessとかerrorとか指定していたんだよ(追憶)
発表日
執筆記事
- #CSS
ロゴを作って学ぼうCSS3 Flexbox入門
発表日
執筆記事
- #CSS
たった3行で実現できるCSSの上下中央揃え(Flexbox)
発表日

登壇
- #JavaScript
DIST.10「HTML5 Canvasコンテンツの高解像度対応はどこまで行うべきか」
発表日
執筆記事
- #swift
Webエンジニアに知ってほしいSwiftのスゴいところ5選
発表日
執筆記事
- #git
GitHubを使っているならハイライト機能を使わなきゃ損!
発表日
執筆記事
- #JavaScript
- #CSS
この1年で反響が大きかったフロントエンド技術記事まとめ 2015年版
発表日
執筆記事
- #ツール
Microsoft Edgeのユーザーエージェントがカオスなので注意
発表日
執筆記事
- #JavaScript
JavaScriptで藤原竜也変換ツールを作りましたよ゛お゛お゛お゛
発表日
執筆記事
- #ツール
ブラウザのシェアを調べる時のお勧めサイトまとめ
発表日
執筆記事
- #ツール
macOSでの便利な画面キャプチャテクニック
発表日
執筆記事
- #JavaScript
console.log()を使うときのおすすめ記述方法
発表日
執筆記事
- #JavaScript
非同期通信(Ajax)をするときはタイムアウト処理を必ず入れてほしい(切実)
発表日
執筆記事
- #JavaScript
ガベージコレクションはこうすれば理解できる
発表日