登壇

登壇
- #CSS
「脱IE時代のイマドキCSS 2024」に登壇しました
発表日

登壇
- #CSS
Findy「鹿野さんに聞く! 2024年最新CSSトレンドと実践テクニック」に登壇しました
発表日

登壇
- #CSS
「朝までマークアップ」に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#26 〜 Web標準技術最前線」に登壇しました
発表日

登壇
- #CSS
「脱IE時代のイマドキCSS 2023」に登壇しました
発表日

登壇
- #CSS
CSS Nite in Osaka, vol.59に登壇しました
発表日

登壇
- #CSS
鹿野さんに聞く!2023年モダンCSSの最新トレンド に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#14 〜 絶対役立つ!最先端のCSS総ざらい」に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#11 〜 JavaScript/TypeScript最前線」に登壇しました
発表日

登壇
- #CSS
「DIST.38 「CSSな夜」」に登壇しました
発表日

登壇
- #CSS
「Coder's High 2022」に登壇しました
発表日

登壇
- #JavaScript
「Qiita Night~フロントエンド~」に登壇しました
発表日

登壇
- #CSS
「TechFeed Experts Night#1 〜 Web標準 / CSS / Webアクセシビリティを語ろう」に登壇しました
発表日
登壇
- #CSS
「動きのあるウェブページを作ろう!Adobe XDからのイマドキコーディング」に登壇しました
発表日

登壇
- #CSS
「セミハンズオンで学ぶモダンCSS」 を開催しました
発表日

登壇
- #CSS
CSS Nite Shift14「ウェブデザイン行く年来る年」に登壇しました
発表日

登壇
- #ツール
DIST.32 「まだそれ手動でやってるの? WebStormでJavaScriptとTypeScriptの作業をサボり尽くすテクニック集」
発表日

登壇
- #CSS
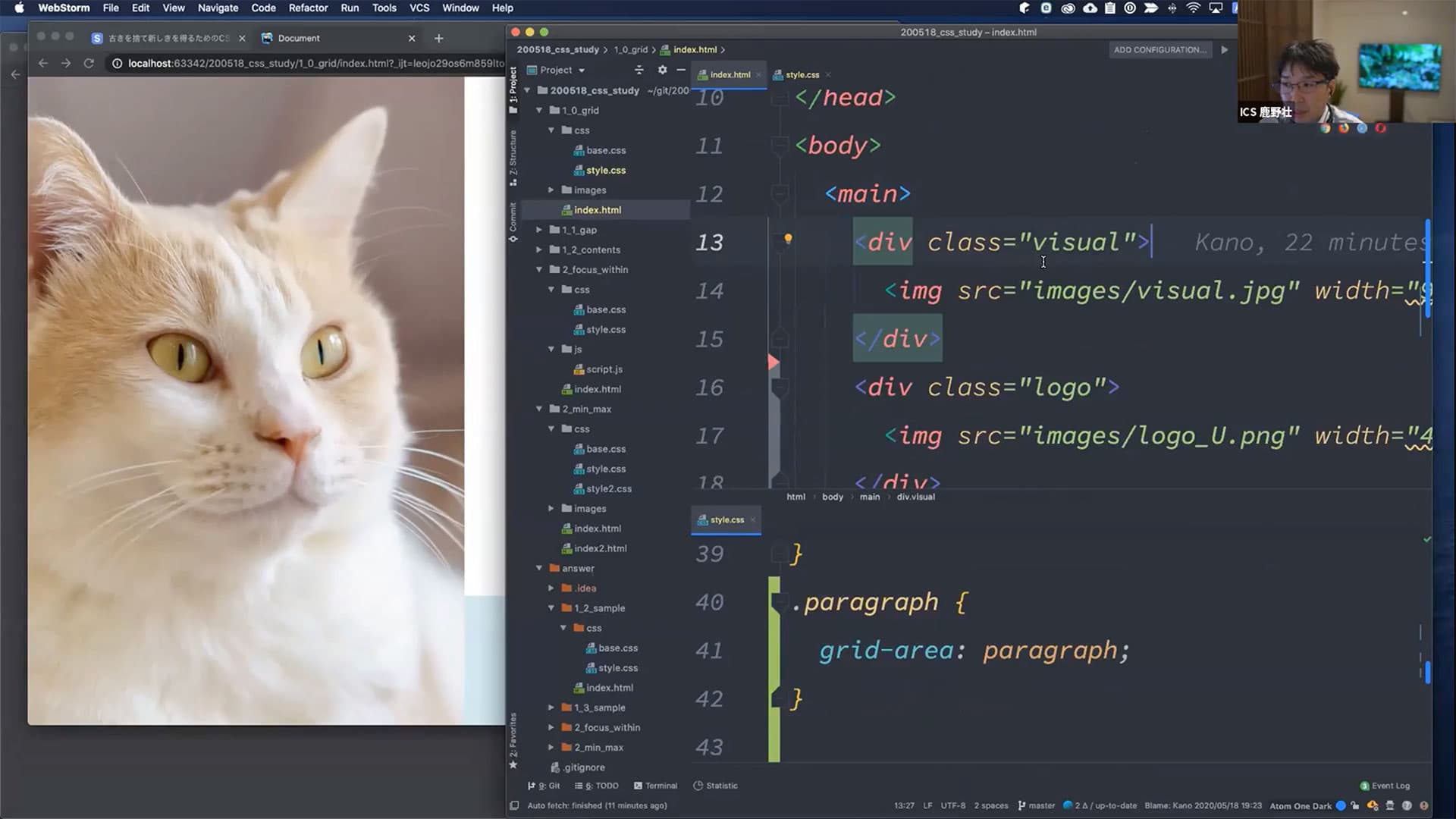
のぞき見企画!ICS×Goodpatch Anywhere合同勉強会「古きを捨て新しきを得るためのCSS」
発表日

登壇
- #CSS
- #HTML
CSS Nite in Kobe, vol.55「モダンコーディング」
発表日

登壇
- #CSS
- #ツール
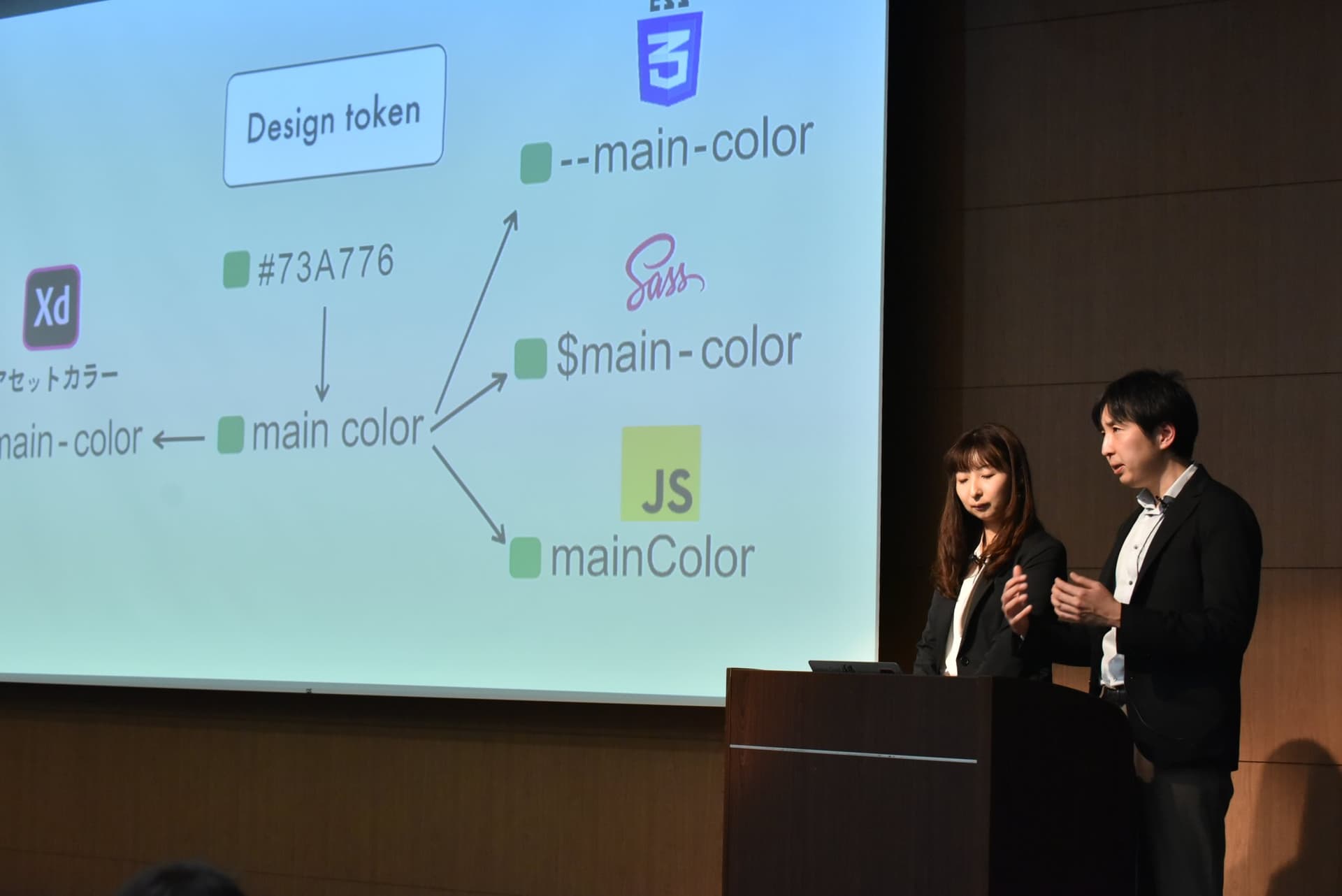
CSS Nite LP67「デザイナーとコーダーがお届けする、Adobe XDを用いたモダンなウェブ制作」
発表日

登壇
- #CSS
- #ツール
CSS Nite LP64「デザイナーとコーダーをつなぐ、Adobe XDを用いたモダンなウェブ制作」
発表日

登壇
- #CSS
現場で働くコーダーのためのCSS Grid + モダンコーディング
発表日

登壇
- #JavaScript
- #CSS
CSS Nite in Okinawa, vol.10「今見直しておきたいCSS・JavaScriptの新機能」
発表日

登壇
- #CSS
CSS Nite After Dark 2019 「ハンズオンで学ぶCSS Grid」
発表日

登壇
- #JavaScript
- #CSS
Frontend Conference Fukuoka 2018「2019年までに見直しておきたい CSS・JavaScriptの手法」
発表日

登壇
- #CSS
CSS Nite LP58「もう一歩踏み込んで現場で使うCSS Grid」
発表日

登壇
- #WebStorm
- #ツール
Frontend de KANPAI! #02「JavaScriptのプログラミング速度を爆速化するWebStormの勧め」
発表日

登壇
- #CSS
LinkedIn Learning「Flexbox 入門」
発表日

登壇
- #CSS
DIST.13 「横並びだけじゃない! 知って得するFlexboxの便利機能」
発表日

登壇
- #JavaScript
Schoo「Gulp入門」
発表日
登壇
- #CSS
CSS3の新レイアウトFlexboxハンズオン
発表日

登壇
- #CSS
- #HTML
第25回HTML5+JS勉強会「2016年の常識はこれだ! HTML5・CSS3の イマドキコーディング技術」
発表日

登壇
- #JavaScript
DIST.10「HTML5 Canvasコンテンツの高解像度対応はどこまで行うべきか」
発表日